Fotók kiválasztása és kép optimalizálás
A képek a weboldalad igazi adu ászai, hiszen figyelemfelhívóak, vizualizálják a mondanivalódat, segítenek a márkaépítésben és javítják a keresőoptimalizálási eredményeidet. A honlapod elkészítésekor ideális esetben profi grafikus segített a megfelelő fotók és grafikák előkészítésében, viszont elképzelhető hogy a tartalombővítésben már te magad is szeretnél aktív szerepet vállalni. Ilyenkor rendszerint felmerül a kérdés, hogy mi is a konkrét teendő? Elég feltölteni egy szimpatikus fotót és kész? Cikkünkkel szeretnénk segíteni neked abban, hogy átlásd a kép kiválasztás és kép optimalizálás lépéseit.
Mire vállalkozol?
A kép kezeléssel kapcsolatban érdemes meghozni néhány józan döntést: van időd és kedved fotókat válogatni? Elvégzed magad a képek méretre vágását és optimalizálását? Ki fogod tölteni a SEO adatokat? Három út közül választhatsz:
- Ha van időd és szívesen elmerülsz a témában, érdekel hogy mit és hogyan kell beállítani, szívesen kísérletezel, akkor azt ajánljuk hogy alaposan olvasd végig a cikket és mielőbb próbáld ki az egyes lépéseket a gyakorlatban is. Hamar ki tudod alakítani a kellő rutint, és onnantól kezdve percek alatt a helyükre varázsolhatod a weboldaladra szánt, optimalizált fotókat.
- Ha szívesen válogatsz képeket és még címet és leírást is írsz hozzájuk, viszont a technikai beállításokhoz se érzéked, se türelmed, akkor segíthetnek rajtad a WordPress bővítmények. Ezek kevésbé hatékonyak, de kompromisszumos megoldásként szóba jöhetnek. Léteznek ingyenes és fizetős verziók.
- Ha a minőségben nem szeretnél kompromisszumot kötni, de te magad nem tudsz minden feladatot elvégezni, érdemes a grafikussal egyeztetve felosztani a munkát.
Az utóbbi két esetben elég, ha cikk téged érdeklő részeit olvasod el, a többit csak átfutod, hogy tisztában legyél a feladatokkal.

Ami nem opció: kérjük, hogy méretezés és optimalizálás nélkül NE tölts fel képeket, mert hamar elfogy a tárhelyed, belassul az oldalad, elégedetlenek lesznek a felhasználóid és lepontoznak a keresők.
A képek kiválasztásának szempontjai
A kép célja
Amikor egy cikkhez vagy aloldalhoz képet választasz, legyél tisztában azzal, hogy mit akarsz elérni:
- A szöveges tartalom alátámasztása és kiegészítése
Ez a legfontosabb tényező. Igyekezz olyan képet választani, amely segít a szöveg megértésében és van mondanivalója! - Tartalom strukturálása
A kép lehetőséget ad arra, hogy megtörd a hosszú szövegeket, ezzel segítve az olvasót a tartalom áttekintésében és feldolgozásában. - Egy adott hangulat ébresztése
Egy jól kiválaszott fotóval elérheted, hogy a látogatóban a szolgáltatásodhoz az igényesség és a profizmus érzése társuljon, vagy hogy a cikked olvasása közben nyugalom és kellemes közérzet árassza el. - Keresőoptimalizálás
A SEO-ról szóló cikkekben mindig előkelő helyen szerepel a képekről szóló fejezet, hiszen nemcsak a felhasználók, hanem a keresők is egyértelműen díjazzák a megfelelően elhelyezett illusztrációkat. - Népszerűsítés a közösségi médiában
Az oldalon megjelenő képek megoszthatóak, ezáltal növelve az oldal látogatottságát.
A kép minősége
Kizárólag jó minőségű, igényes, jogtiszta fotókat és grafikákat használj! A kép ugyanis pozicionálja a weboldaladat, és ezáltal a márkádat is. Egy rossz minőségű felvétel többet árt, mint amennyit használ.
A kép stílusa
A feltöltendő fotóknak és grafikáknak következetesen illeszkedniük kell a márkád arculatához és az oldal dizájnjához is. Ha ez nem teljesül, mindenképp keresgélj tovább!
A stílust a méret, a forma, a színvilág, az elrendezés és az alkalmazott kompozíció együttese határozza meg. Törekedj a következetességre!

Ha a fentiek kapcsán bizonytalanság támad benned, ne szégyeld profi szakemberek (fotós, grafikus) tanácsát kérni! Ez nem felesleges felhajtás, hiszen a márkád megítélése múlhat a választásodon.
Forrás
Az a legszerencsésebb, ha van lehetőséged saját, jó minőségű fényképekkel dolgozni, hiszen ezek garantáltan egyediek lesznek és maximálisan a te igényeidhez igazodnak. Ehhez igénybe veheted profi fotós segítségét, de ha van hozzá affinitásod, te magad is vállalkozhatsz a feladatra. Az utóbbi megoldást elsősorban akkor javasoljuk, ha van megfelelő készüléked, értesz az utómunkához és tisztában vagy az idevágó szabályokkal (személyiségi jogok, stb.).
Ha nem szeretnél időt, pénzt és energiát szánni külön fotózásra, körül lehet nézni a stock fotók háza táján. Vannak fizetős szolgáltatások, amelyek választékban és minőségben verhetetlenek, viszont elképzelhető hogy egy-egy kép megvásárlásánál mélyen a zsebedbe kell nyúlnod. Ez indokolt lehet abban az esetben, ha a weboldal egy-egy stratégialiag fontos pontjára szeretnél egy ütős felvételt választani. Ha viszont sokallod, hogy minden cikkhez és aloldalhoz fizetős képet válassz, szétnézhetsz az ingyenes oldalakon is. Mindkét verzióra összeszedtünk egy csokorra valót.
Ingyenes stock fotó lelőhelyek
Fizetős stock fotók
Attól mindenképp eltanácsolnánk, hogy egy „random” oldalról tölts le képet és azt használd a saját weboldaladon, hiszen ez jogi szempontból aggályos, és bünthethető.
Képek tulajdonságai
Az alábbiakban egy rövid gyorstalpalóval segítünk eligazodni a képek alapvető tulajdonságai között, a következő fejezetben pedig majd azt is eláruljuk, hogy ezeket milyen eszközökkel tudod beállítani, hogy a kép optimalizálás szintje megfelelő legyen.
Fájl méret
A képek méretét legtöbbször kilobájtban (KB) vagy megabájtban (MB) határozzuk meg.
(1 GB = 1024 MB = 1 048 576 KByte)
Ha a weboldalad részére 1GB-os tárhelyre fizettél elő, akkor arra
- 4 MB-os képből 256 db fog eférni,
- 130 KB-os képből viszont 8065 db,
tehát érdemes körültekintőnek lenni feltöltéskor.
Törekedjünk az 1MB alatti képméretre, de még inkább a 80 – 150KB-os tartományra!
Felbontás
A képek felbontását dpi-ben (dot per inch) vagy ppi-ben (pixel per inch) mérjük, ami megadja hogy hüvelyenként hány képpontot használunk. Minél nagyobb ez a szám, annál jobb a minőség, viszont annál nagyobb a képméret is. Amíg a nyomdai anyagoknál elengedhetetlen a magas felbontás, addig a weben bőven elég lehet a 72dpi.
Fájltípusok
A weben a leggyakrabban használt képformátumok a JPG, a PNG és a GIF.
A PNG akkor előnyös, ha fontos hogy a kép bizonyos részei transzarensek legyenek. A GIF-et mozgó képekhez használjuk. Minden más esetben a JPG ajánlott, hiszen ez egy jól tömöríthető képforma, amely 16 millió színárnyalatot képes megjeleníteni és szinte minden eszközön jól működik.
Meta adatok
A digitális fényképezőgépek és az okostelefonok a képfájlba ágyazva számos információt rögzítenek. Ilyen például a fénykép elkészítésének helye és ideje, a gép típusa és beállításai (felbontás, méret, rekesznyílás, záridő, stb.) Ezek az információk rendkívül hasznosak lehetnek a fotós számára, azonban a webes megjelenítéskor feleslegesen növelik a fájl méretét, ezért érdemes az optimalizálás során ezektől megválni.
Méret optimalizálás
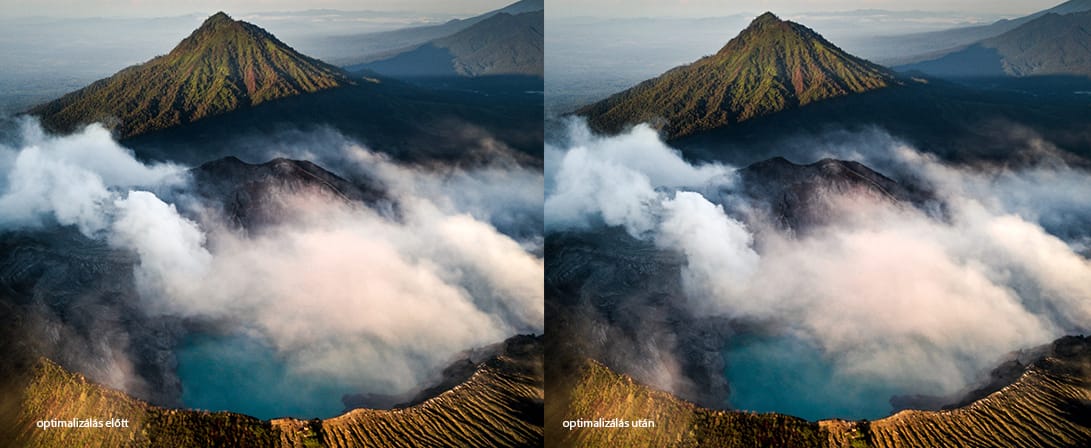
Az optimalizált képek növelik a weboldal betöltési sebességét, ami javítja a felhasználói élményt és a keresőoptimalizálás eredményeit. Lássuk, hogyan tudod ezt elérni!

Fontos: Ha a képet szerkeszteni szeretnéd, azt még a kép optimalizálás előtt tedd meg!
Eszközök
Amennyiben rendszeresen tervezel képeket feltölteni, azt ajánljuk hogy az általunk javasolt offline eszközök valamelyikét válaszd és azt használd méretezésére és kép optimalizálás céljára. Ezek az eszközök ugyanis sokkal több beállítási lehetőséget kínálnak, mint az online társaik, és nem okoz nekik gondot a kötegelt feldolgozás sem.
Ingyenes offline eszközök
- Caesium – kifejezetten optimalizálásra szánt program, mi is ezt az eszközt használjuk;
- Irfanview – ingyenes képszerkesztő program, amely többek között optimalizálásra is alkalmas;
- PhotoScape – Irfanview-hoz hasonló képszerkesztő.
Az offline képszerkesztő programok általában rendelkeznek olyan menüponttal, amely kifejezetten a webre történő mentéshez lett kialakítva (például: “Mentés webre”, “save for web”, “Exportálás” stb.).
Ingyenes online eszközök
WordPress bővítmények
Bár sokkal jobb eredményeket érhetsz el a fenti eszközök használatával, vész esetén bevethetsz WordPress bővítményeket is. Ezek egyrészt kezelésbe veszik a már feltöltött – és nem optimalizált – fotókat, másrészt a feltöltés során is gondoskodnak a kép optimalizálás elvégzéséről, ha te valamiért ezt nem tudod megtenni és a grafikusod is el van havazva…
Azt mindenképp vedd figyelembe, hogy a felsorolt bővítmények a keresőoptimalizálási feladatokat nem fogják elvégezni!
A kép optimalizálás lépései
A kiválasztott optimalizáló program segítségével az alábbi lépéseken kell végigmenni:
- Kép méretezése
Ez függ attól, hogy a weboldal mely részére szánod. Ha a kép egy cikk tartalmi részébe kerül, optimális lehet a 800×600-as pixel méret, ha viszont egy oldal nyitóképét szeretnéd lecserélni, érdemes ellenőrizni a korábbi kép méreteit vagy egyeztetni a grafikussal. - Tömörítés
Távolítsd el a meta adatokat és vedd minél lejjebb a kép minőségét úgy, hogy még élvezhető legyen a végeredmény. - Formátum kiválasztása
PNG-t akkor használj, ha transzarenciára is szükséged van, máskülönben a JPG kiterjesztést válaszd!
A képek elnevezésének módját lejjebb részletezzük, a keresőoptimalizálással foglalkozó fejezetben. - Képfeltöltés
Ehhez lépj be az oldal adminisztrációs felületére és WordPress esetén használd a Médiatárat!

Keresőoptimalizálás
A feltöltött képeket SEO és akadálymentesítési szempontból is kezelésbe kell vennünk, hiszen a keresők és a böngészők a fájlnév és a kiegészítő adatok alapján tájékozódnak.
Fájl elnevezése
Ne használjunk a weboldalon 12345679.png nevű képet, mindig nevezzük át még feltöltés előtt! Elnevezésnél ügyeljünk az alábbiakra:
- A fájlnév tükrözze a kép tartalmát! Minimum 2, maximum 6 szót használjunk, és ezek legyenek kulcsszavak, amennyiben lehetséges.
- A kép fájlneve ne tartalmazzon szóközt (helyette használhatunk alulvonást vagy kötőjelet), továbbá ékezeketes betűket és speciális karaktereket se. Pl: “kepek-optimalizalasa-webre.jpg”.
Kép címe, leírása
Feltöltés után az adminisztrációs felületen töltsük ki a képre vonatkozó alábbi adatokat:
- A kép címe: adj a képnek egy rövid, ám beszédes címet!
- Helyettesítő szöveg: rövid leírás arról, hogy mit ábrázol a kép.
Felirat
Amikor a feltöltött képet a helyére illesztjük (például egy cikkbe), megadhatunk feliratot is, amely dizájntól függően megjelenhet a kép alatt, vagy akár a képre helyezve is. A rövid, frappáns felíratok általában vonzzák a látogató tekintetét, így SEO szempontból előnyösek lehetnek, de csak akkor használjuk ha érdemi információt tudunk vele közölni.
Szelektálás
A tartalom feltöltögetés közepette arról se feledkezz meg, hogy az elavult tartalmakat eltávolítsd! Időről-időre nézd át a Médiatárban felhalmozódott fotókat és töröld azokat, amelyekre már nincs szükség, hogy ne terheljék a tárhelyedet! Erről olvashatsz a weboldal karbantartásáról szóló cikkünkben is.
Nyomtatható segédlet

A cikkhez nyomtatható ellenőrző lista tartozik, ezt ügyfeleinknek és hírlevél felíratkozóinknak email-ben küldjük. Ha te is szeretnéd megkapni, ezt a lenti űrlap kitöltésével jelezheted felénk!
Ha kérdéseid vannak a témával kapcsolatban, nyugodtan keress minket a lenti elérhetőségeinken, ingyenes online konzultációra pedig itt foglalhatsz időpontot.
